안녕하세요!
오늘은 html의 기초- head와 body에 대해 알려드리겠습니다~
[ HTML이란? ]
정의: 웹페이지를 만들기 위한 언어
역할: 웹브라우저의 뼈대 역할로, 구역을 나누는 게 중요함.
[ HTML 실습해보기 ]
그럼, 간단한 코드로 HTML을 이해해봅시다!
VS Code를 활용하기 때문에, 설치가 안되신분들은 아래포스팅 참고해주세요!
VS Code (Visual Studio Code) 설치하기
안녕하세요! 오늘은 Window 10 에서 VS Code를 설치하는 방법을 알려드릴게요! 1. Visual Studio Code 다운로드 받기 - 아래 사이트에 접속합니다. Download Visual Studio Code - Mac, Linux, Windows Visual S..
soo-vely-dev.tistory.com
1. 바탕화면에 폴더 만들기
- 바탕화면에 html이라는 폴더명의 폴더를 생성합니다.

2. VS Code에서 폴더 열기
- File > Open Folder를 클릭합니다.

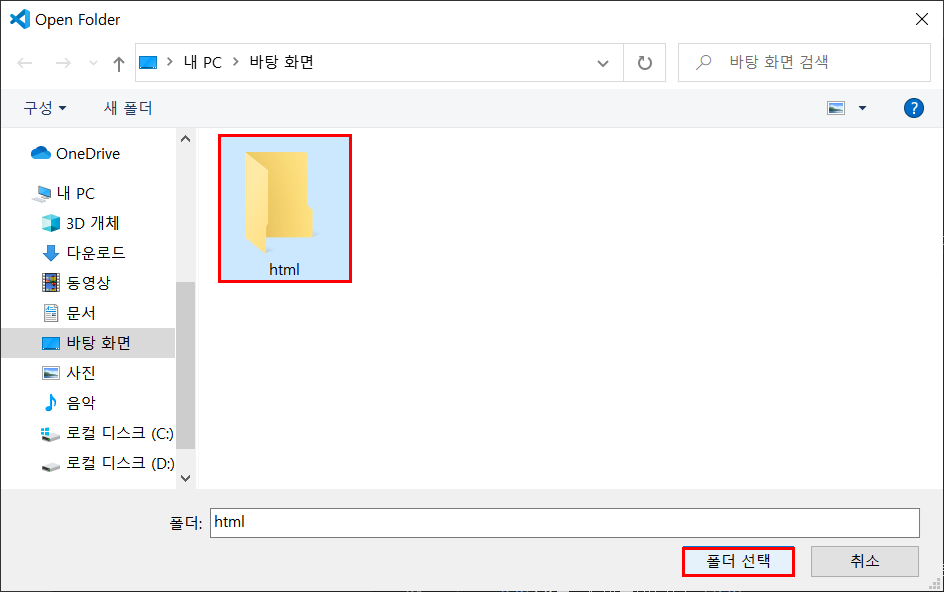
- 바탕 화면의 html폴더를 선택하고 폴더 선택 버튼을 클릭합니다.

3. html 파일 생성하기
- 마우스 우클릭 > New File을 클릭합니다.
- 파일명을 0616.html로 설정하고 엔터키를 누릅니다.


4. html 코드 작성하기
- html 파일에서 html:5를 입력하고 엔터키를 누릅니다.

- 자동으로 태그가 생성됩니다.
태그란? 정보를 정의 하는 형식

5. html 코드 작성 - title 변경
- title을 '0616 웹페이지'로 변경 후 저장합니다.

6. html 코드 작성 - body 입력
- body부분에 여기는 '바디바디바디바디'를 입력 후 저장합니다.

- 전체 소스코드는 아래와 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0616 웹페이지</title>
</head>
<body>
여기는 바디바디바디바디
</body>
</html>6. html 코드 확인하기
- 바탕화면의 html폴더의 0616.html을 더블클릭하여 오픈합니다.

- title과 body부분이 정상적으로 변경된 것을 확인할 수 있습니다.

[ HEAD ]
HEAD 태그에는 문서를 설명하는 태그들이 위치합니다.
- meta
문서에 대한 정보를 기술
- title
문서의 제목을 정의
[ BODY ]
웹페이지의 내용들이 위치하는 태그입니다.
네이버 사이트를 예로 들면, 아래 빨간 네모 박스가 body 태그에 해당됩니다.

이상으로 HTML 기초 - head와 body에 대한 설명을 마치겠습니다.
도움이 되셨다면 ❤와 구독하기 눌러주세요! :)
'Front end > HTML, CSS' 카테고리의 다른 글
| [HTML / CSS] Chrome 개발자 도구 Sources 탭에 Console창 표시하기 (2) | 2022.03.07 |
|---|---|
| [HTML / CSS] 스파르타 코딩클럽 - 신년운세 코딩 패키지 2주차 (2) | 2021.09.16 |
| [HTML / CSS] 스파르타 코딩클럽 - 신년운세 코딩 패키지 1주차 (0) | 2021.09.15 |
