개발자들이 주로 사용하는 hELLO 스킨을 적용하는 방법에 대해 알아보겠습니다.
hELLO 티스토리 스킨을 소개합니다.
hELLO 는 2020년 3월 첫 공개 이후 지금에 이르기까지 티스토리에서 많은 블로거분들께 사랑받은 스킨이 되었습니다. 그 결과 가장 영향력 있는 개발자 커뮤니티인 깃허브에서 약 천 개에 달하는
pronist.tistory.com
1. 스킨 다운로드
아래 링크에서 .zip 파일을 다운로드합니다.

2. 스킨 등록
[꾸미기 > 스킨 변경] 메뉴에서 '스킨 등록' 버튼을 클릭합니다.


'추가' 버튼을 클릭하여 1 에서 다운받은 파일들을 압축해제하여 전부 업로드한 후 '저장' 버튼을 클릭합니다.

스킨명을 입력 후 '확인' 버튼을 클릭합니다.

3. 스킨 적용
[꾸미기 > 스킨 변경] 메뉴에서 '스킨 보관함' 버튼을 클릭합니다.

2 에서 저장한 스킨을 클릭 후 '적용' 버튼을 클릭합니다.

4. 추가 설정(선택사항)

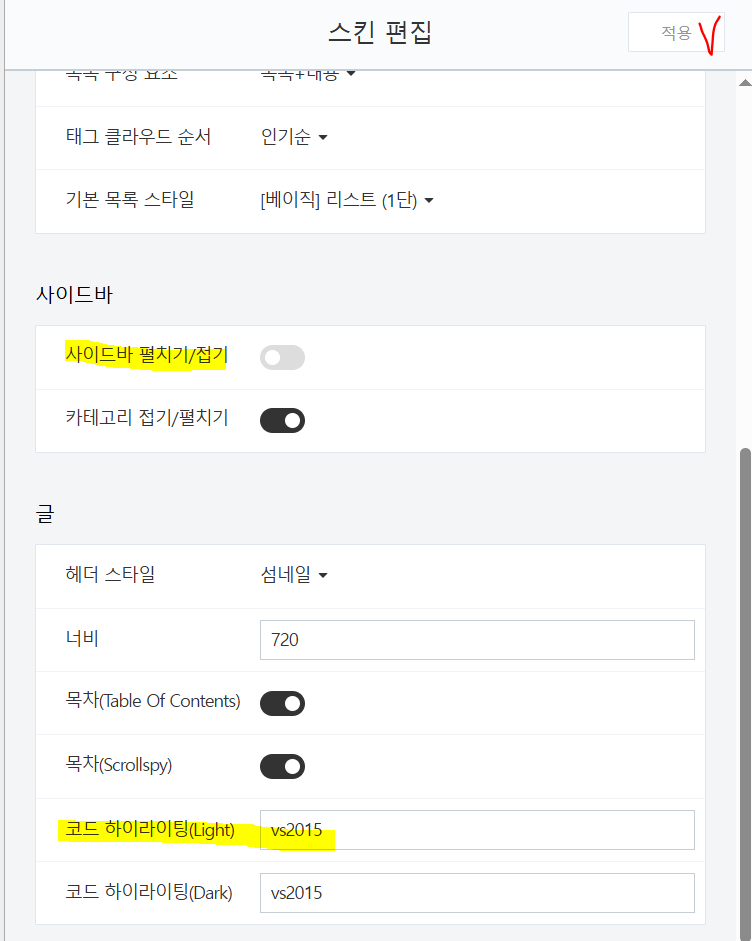
4.1. 사이드바 펼치기/접기
off로 설정합니다.
4.2. 코드 하이라이팅(Light)
아래 링크로 접속합니다.
https://highlightjs.org/download
Download a Custom Build - highlight.js
highlightjs.org
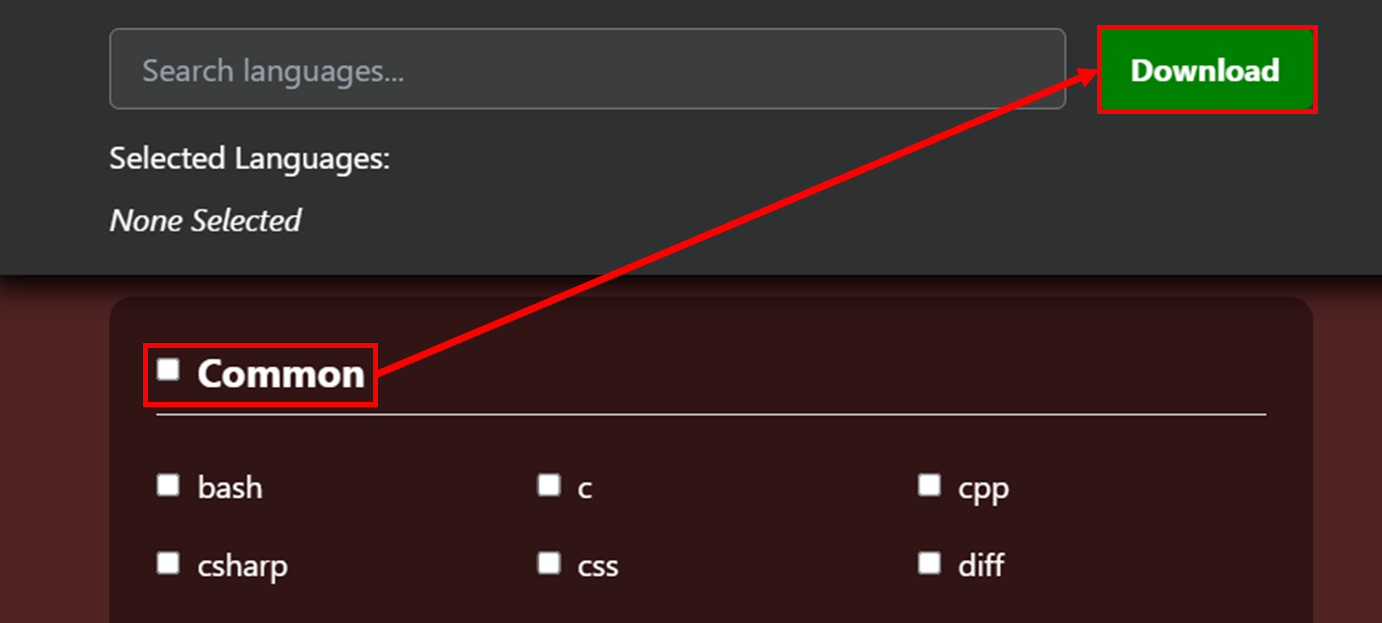
"Common"을 선택 후 "Download" 버튼을 클릭합니다.

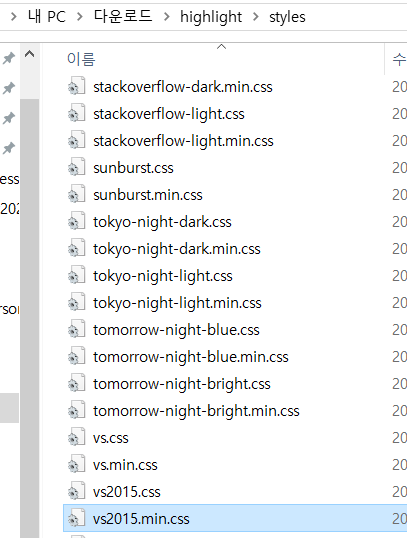
원하는 테마를 아래 사이트에서 선택합니다. 저는 "vs2015" 로 선택하였습니다.
Demo - highlight.js
...
highlightjs.org
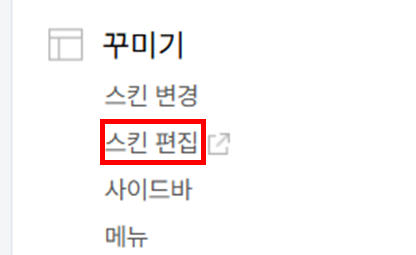
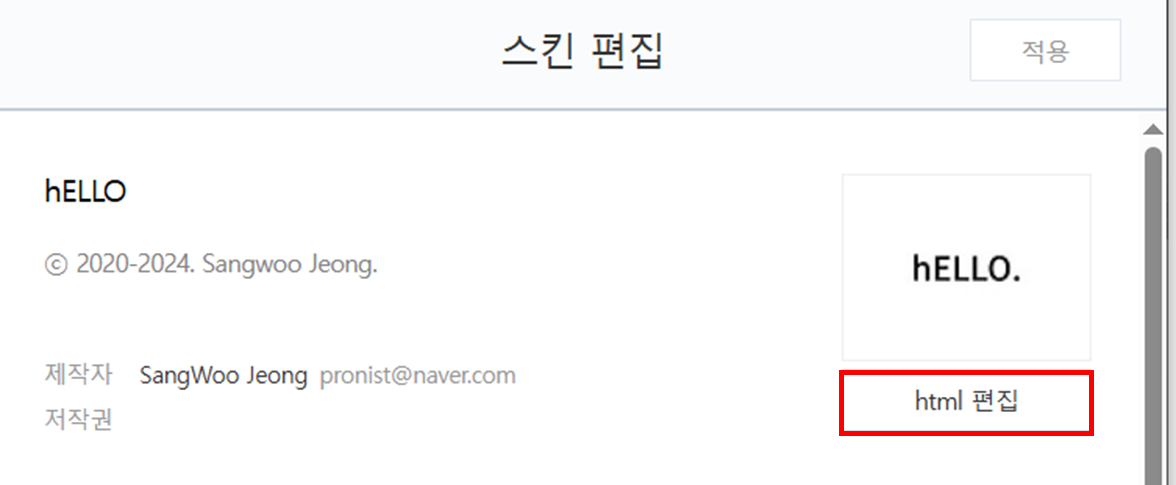
[블로그 설정 > 꾸미기 > 스킨 편집] 에서 "html 편집" 버튼을 클릭합니다.


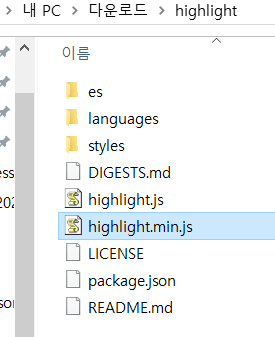
위에서 다운받은 파일을 압축 해제 후 아래 두 파일을 업로드합니다.


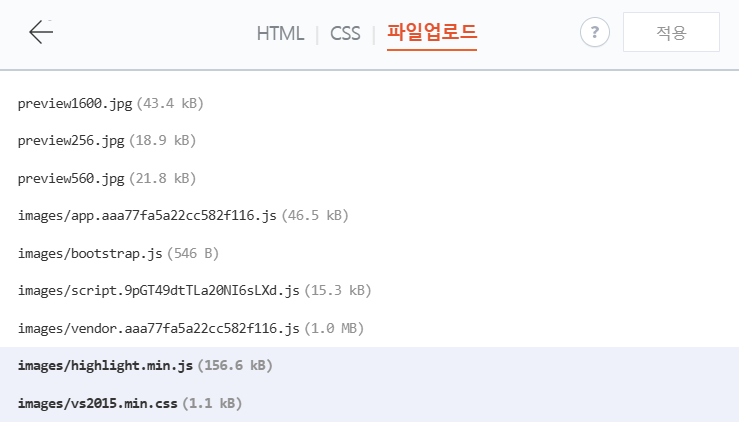
다음과 같이 업로드 후 "적용" 버튼을 클릭합니다.

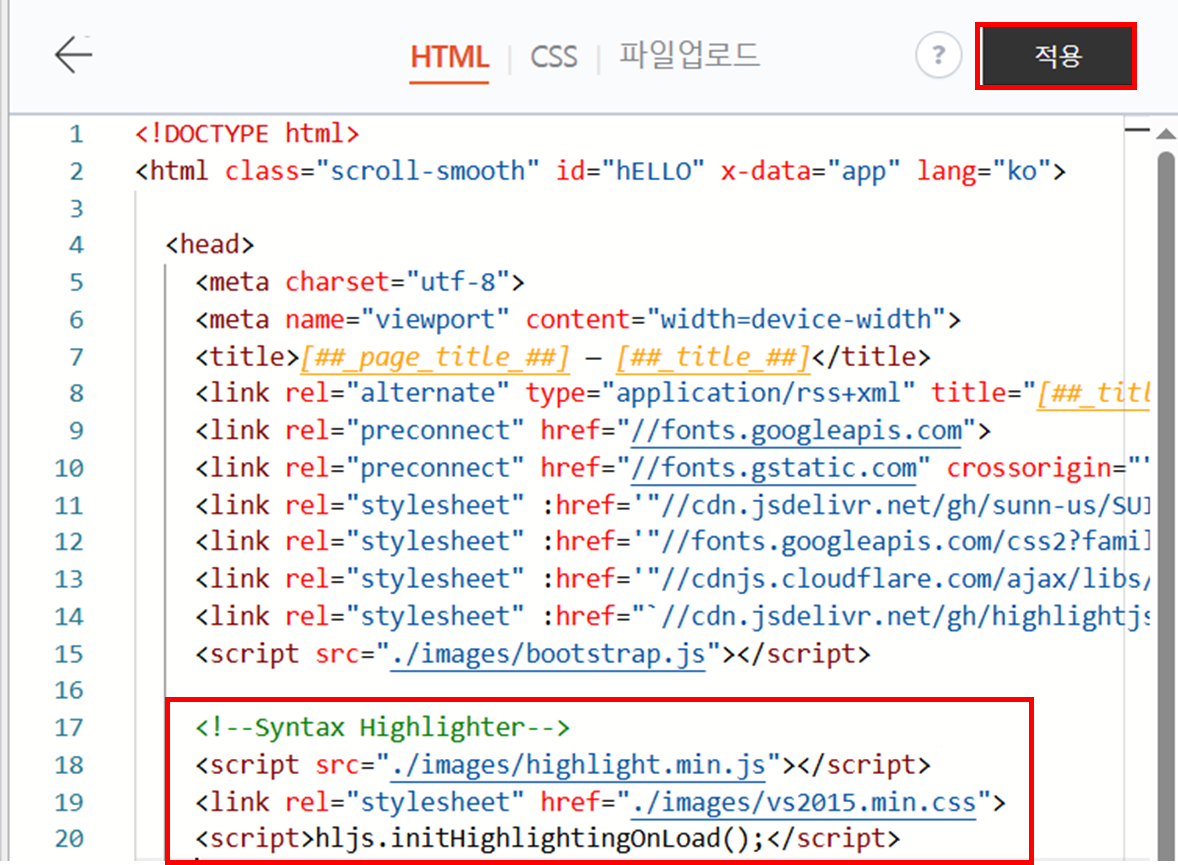
[HTML] 탭에서 아래와 같이 <head> 영역에 코드를 추가한 뒤 "적용" 버튼을 클릭합니다.
<!--Syntax Highlighter-->
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/vs2015.min.css">
<script>hljs.initHighlightingOnLoad();</script>
4.3. 폰트, 가로스크롤 추가
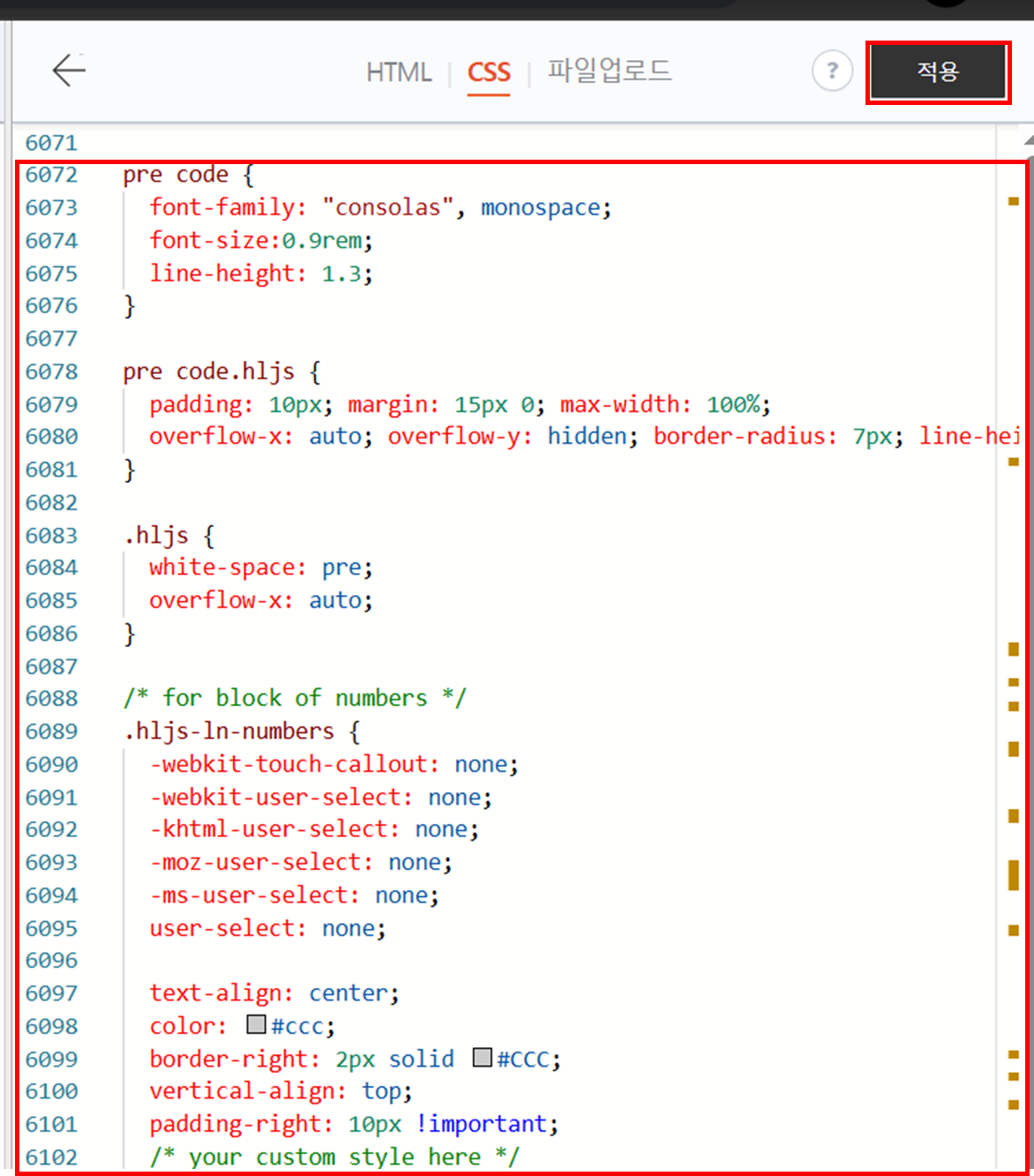
[CSS] 탭에서 가장 하단 부분에 아래 소스를 추가한 뒤 "적용" 버튼을 클릭합니다.
pre code {
font-family: "consolas", monospace;
font-size:0.9rem;
line-height: 1.3;
}
pre code.hljs {
padding: 10px; margin: 15px 0; max-width: 100%;
overflow-x: auto; overflow-y: hidden; border-radius: 7px; line-height: 130%;
}
.hljs {
white-space: pre;
overflow-x: auto;
}
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 2px solid #CCC;
vertical-align: top;
padding-right: 10px !important;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 15px !important;
}
4.4. 라이트모드에서 코드블럭 다크모드 적용
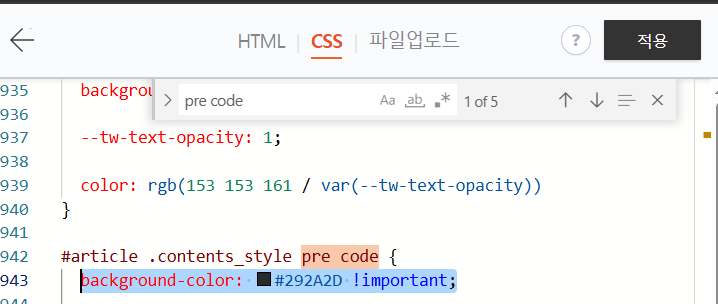
[CSS] 탭에서 'pre code'를 검색 후 아래 소스를 추가한 뒤 "적용" 버튼을 클릭합니다.
background-color: #292A2D !important;
4.5. 코드 라인넘버 추가
아래 경로에서 js 파일을 다운받습니다.
highlightjs-line-numbers.js/dist/highlightjs-line-numbers.min.js at master · wcoder/highlightjs-line-numbers.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
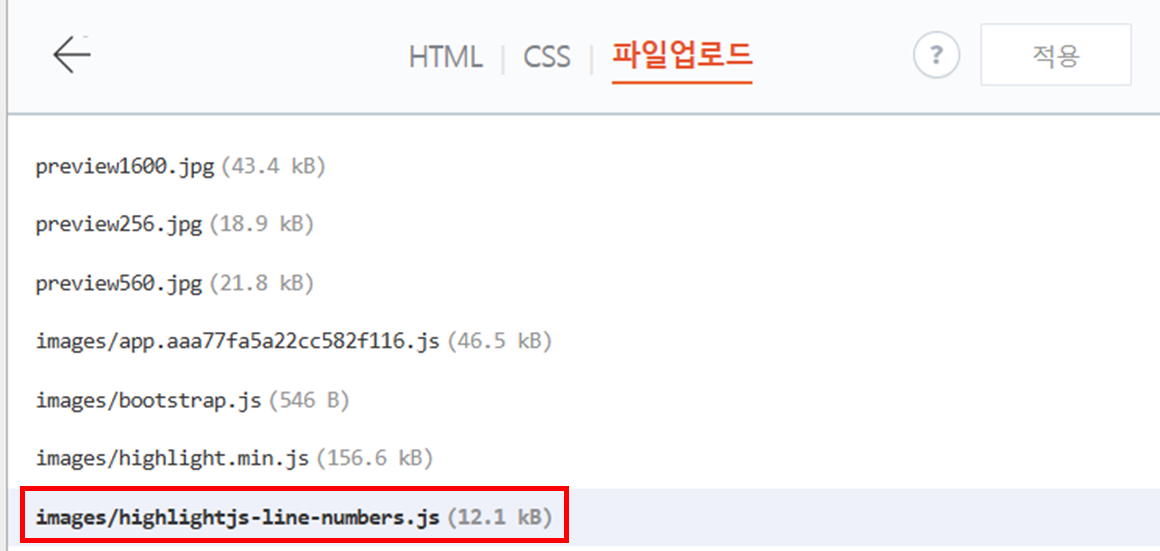
[파일업로드] 탭에서 해당 파일을 업로드합니다.

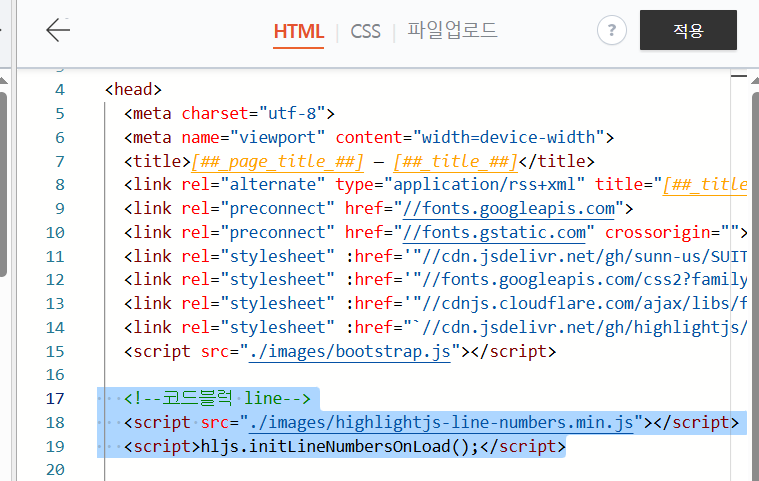
[HTML] 탭에서 아래 코드를 추가 후 "적용" 버튼을 클릭합니다.
<!--코드블럭 line-->
<script defer src='//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js'></script>
<script>
window.addEventListener('load', () => {
hljs.initLineNumbersOnLoad()
})
</script>
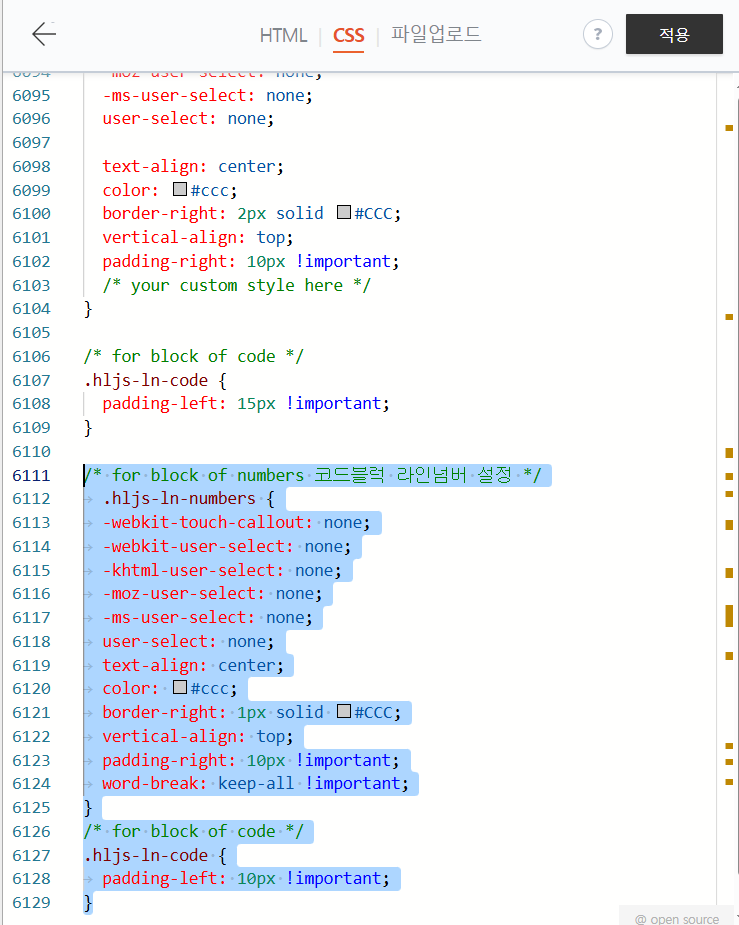
CSS 탭에도 아래 코드를 추가 후 "적용" 버튼을 클릭합니다.
/* for block of numbers 코드블럭 라인넘버 설정 */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 10px !important;
word-break: keep-all !important;
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px !important;
}
'기타 > 블로그 운영' 카테고리의 다른 글
| [블로그 운영] 티스토리 파비콘 적용하기 (0) | 2019.12.24 |
|---|---|
| [블로그 운영] 티스토리 네이버 검색 등록 (0) | 2019.12.24 |
| [블로그 운영] 티스토리에 인스타그램 계정 주소 연결하기 (8) | 2019.12.20 |
| [블로그 운영] 티스토리 구글 검색 등록 (구글 서치 콘솔) (6) | 2019.12.19 |
| [블로그 운영] 티스토리 구독버튼 만들기 (4) | 2019.12.19 |
